Introduction
In today's fast-paced digital world, providing a seamless user experience across various devices and platforms is paramount. This is where Progressive Web Apps (PWAs) come into play. Whether you're a developer, an entrepreneur, or simply curious about the latest in web technology, this article will demystify PWAs and showcase their potential to revolutionize the way we interact with the web.
What are Progressive Web Apps?
Progressive Web Apps are a hybrid of traditional websites and mobile applications. They combine the best of both worlds, offering the performance and user experience of a native app while being easily accessible through a web browser. This means no more cumbersome installations from an app store – PWAs can be accessed with a single click.
Advantages of PWAs
Seamless User Experience: PWAs load instantly and provide a smooth user experience, even in low-network conditions. This is achieved through features like caching, allowing users to access content offline.
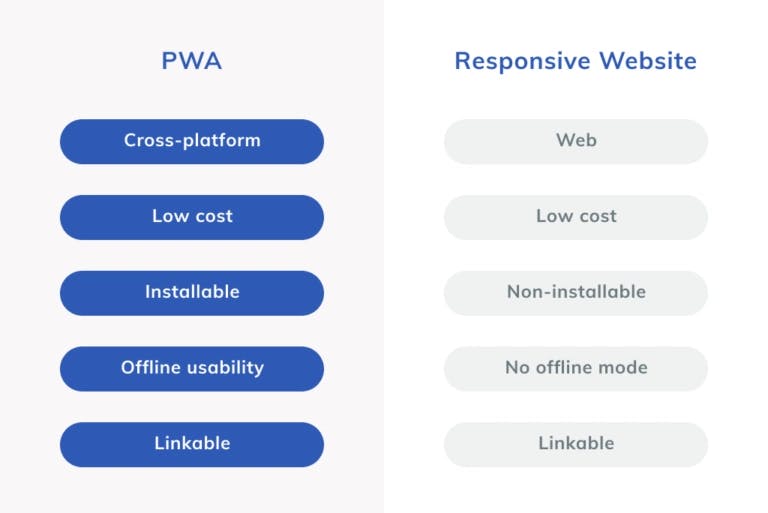
Cross-Platform Compatibility: Whether you're on a desktop, tablet, or smartphone, PWAs adapt to the user's screen size and device capabilities, ensuring a consistent experience.
Cost-Effectiveness: Developing a single PWA reduces the need to create separate apps for different platforms, saving both time and resources.
Discoverability: PWAs can be indexed by search engines, making them discoverable just like traditional websites, which can lead to increased organic traffic.
Engagement and Retention: The ability to send push notifications keeps users engaged and encourages them to return to the app.

Key Features of PWAs
Responsive Design: PWAs are built to be responsive, providing a user-friendly experience across a variety of devices.
Offline Access: Service workers enable PWAs to work offline or in low-network conditions by caching essential resources.
App-Like Interface: PWAs offer an app-like interface with smooth animations and interactions, enhancing user engagement.
Push Notifications: Just like native apps, PWAs can send push notifications to users, ensuring they stay updated and engaged.
Secure Connections: PWAs are served over HTTPS, ensuring data security and protecting users' sensitive information.
Getting Started with PWAs
If you're intrigued by the potential of PWAs and want to start building your own, here's a simplified guide to get you started:
Choose Your Framework: Decide whether you'll build your PWA from scratch or use a framework like React, Angular, Vue, or Svelte.
Implement a Service Worker: The service worker is the heart of a PWA. It manages caching, offline access, and push notifications.
Enhance User Experience: Craft an engaging and intuitive user interface. Utilize app-like navigation and interactions to make your PWA feel native.
Test and Optimize: Thoroughly test your PWA on different devices and browsers. Optimize performance for a smooth experience.
Deploy and Promote: Once you're satisfied with your PWA, deploy it to a server and promote it to your audience. Leverage SEO techniques to improve discoverability.

Conclusion
Progressive Web Apps are reshaping the way we experience the web, blurring the lines between websites and native apps. By offering a seamless, engaging, and cross-platform experience, PWAs are transforming the digital landscape. Whether you're a developer looking to embrace this technology or a user excited about the future of the web, PWAs are an innovation worth exploring.
So, are you ready to dive into the world of Progressive Web Apps? The future of web development is here – and it's progressive!
